「ヘッダーメニューってなに?」
「サイトロゴとメニューを横並びにしてヘッダーメニューを作りたい」
この記事はそんな方へ向けて書いています。
こんにちは。
エンジニア転職を目指してプログラミング学習をしている、うっちゃんです。
HTML/CSSでサイト制作を学んでいる中で、ヘッダーメニューの作り方に悩んでいませんか?
実はサイトロゴとメニューを横並びにするデザインは初心者でもかんたんに作れるのです。
この記事ではヘッダーメニューをHTML+CSSで作る方法を紹介します。
目次
ヘッダーメニューとは

ヘッダーメニューとは、ホームページの各ページに共通して設置されるサイト内の案内メニューのことです。
多くのサイトで画面上部に主要なページへのリンクを置いたメニューを見かけると思います。
これがヘッダーメニューです。
呼び名はいくつかありますが、いずれも意味は同じです。
- グローバルメニュー
- グローバルナビ
- ヘッダーナビゲーション
- ヘッダーメニュー
- メインメニュー
ヘッダーメニューの役割
ヘッダーメニューは一体何のために設置されるのでしょうか?
目的の情報へたどり着くためのサポート
ヘッダーメニューは読者が求める情報へたどり着くための地図の役割を持ちます。
読者はサイトに訪問した時点で「なにか」を探しています。
それは商品情報かもしれませんし、お店の場所、問い合わせ先かもしれません。
すべてのページに訪れて探すのは大変です。
そこでヘッダーメニューで読者を目的の情報まで案内します。
ホームページ全体像の把握のサポート
ホームページの全体像を読者に分かりやすく伝えるのもヘッダーメニューの役割です。
コンテンツ構成が分かればサイト内を自在に回遊できます。
読者の滞在時間が長くなればSEO的にも有利になります。
ホームページ内での現在地の把握
読者が1度見つけた情報をもう1度探すときは目印が必要です。
ヘッダーメニューはホームページ内の地図として機能します。
読者が頭の中を整理しやすくするのもヘッダーメニューの役割です。
ヘッダーメニューの設計ポイント

HTML+CSSでサイト制作を学んでいる方は副業や仕事を考えていることが多いと思います。
サイト設計をする上で注意点を解説します。
すべてのページでデザインを統一する
すべてのヘッダーメニューは同じデザイン、項目で作成しましょう。
ページごとに異なると読者は混乱してしまいます。
いわば移動するたびに地図が書き換わるようでは目的地にたどり着けませんし、迷ってしまいます。
項目を増やしすぎない
ヘッダーメニューの項目を増やしすぎないでください。
読者にたくさんのコンテンツを見てもらいたい気持ちは分かります。
しかし、自分目線と読者目線は異なります。
読者は分かりやすいサイトを求めているのに、項目が多すぎると迷ってしまいます。
階層別に文字サイズやデザインを変える
階層構造が分かりやすいように、階層別に文字サイズやデザインを変えるのも重要です。
ヘッダーメニューの役割は地図です。
例えば愛媛県を探すときは日本地図で都道府県の表示で良いでしょう。
しかし、松山市を探すときは愛媛県内の市町村を見たいでしょう。
階層によって見たい情報が異なるため、文字サイズやデザインで分かりやすく表示しましょう。
視線の流れに合わせてメニューを置く
読者の目線が一番最初に行くのは左上です。
それから左から右へ、上から下へと移動していきます。
目線の動きを意識してメニューの項目を変えましょう。
例えば商品サイトでは左から「商品情報」「購入」「問い合わせ」と並べます。
なぜなら商品も知らないのに購入したくないからです。
何を最初に読者に見せるべきか?
常に読者目線でメニューを作りましょう。
HTML+CSSでヘッダーメニューを作る方法

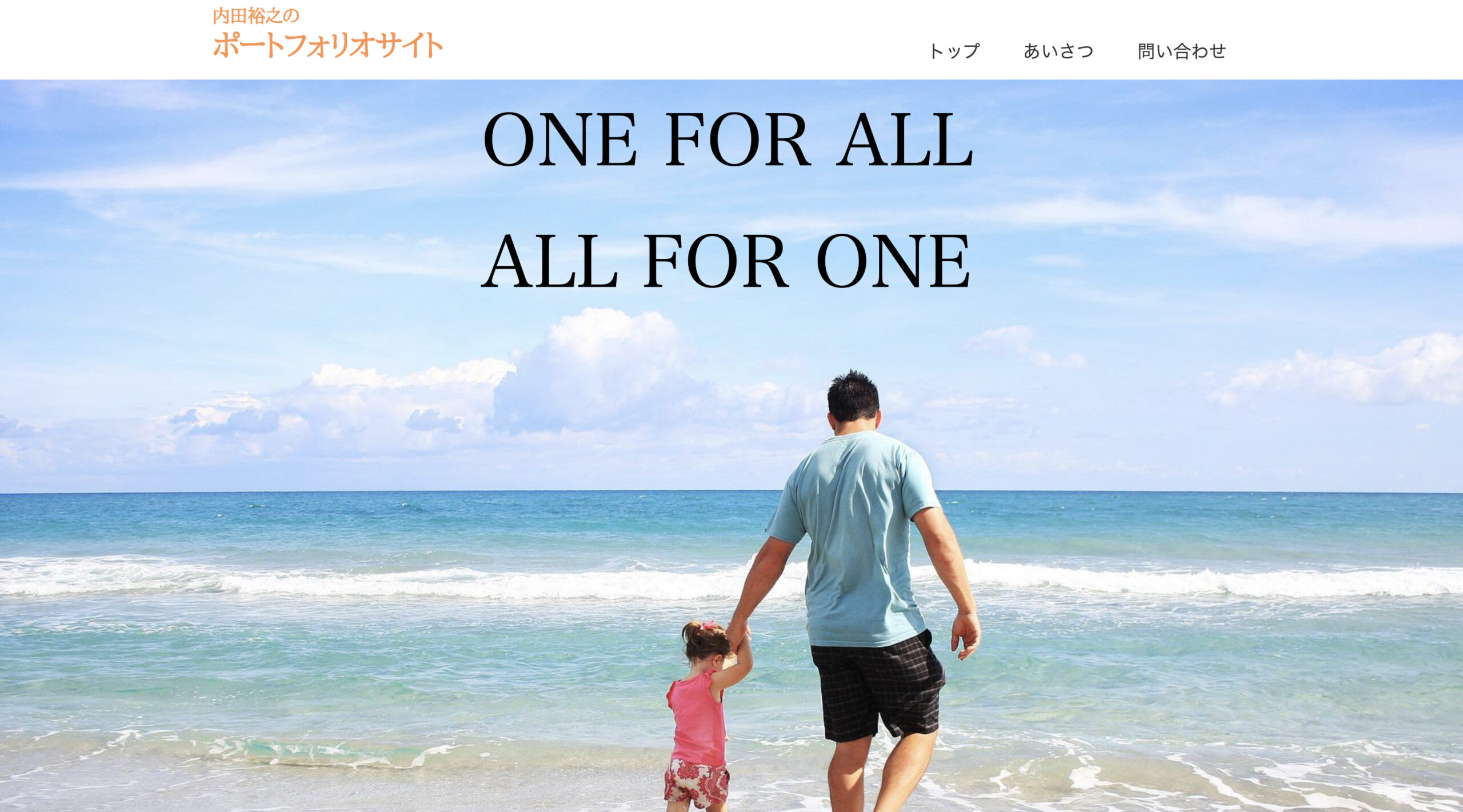
ここからはHTMLとCSSでシンプル、かつ汎用性の高いヘッダーの作り方を紹介します。
サイトロゴとメニューを横並びにする定番のスタイルです。(上図)
HTMLでロゴとメニューを作る
まずHTMLでheaderタグを使います。
h1にロゴ、navにヘッダーメニューを作ります。
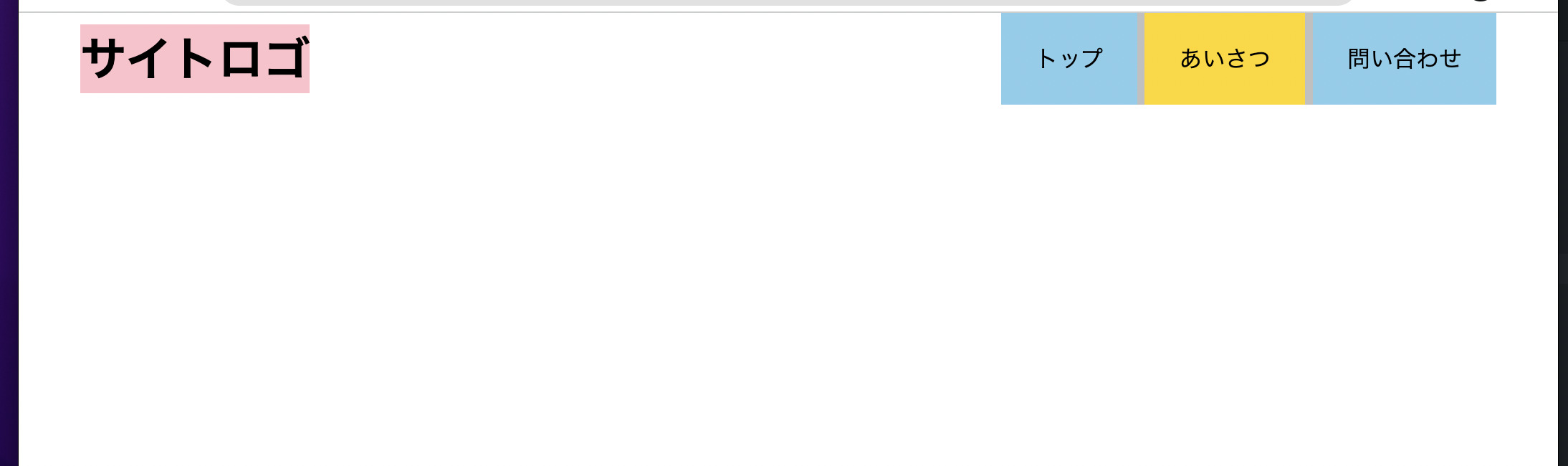
領域が分かりやすいように背景色をつけました。
<header>
<h1>サイトロゴ</h1>
<nav>
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">あいさつ</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
</header>header h1 {
background: pink;
}
nav {
background: silver;
}
nav li:nth-child(odd) {
background: skyblue;
}
nav li:nth-child(even) {
background: gold;
}
backgroundで背景色をつけました。
:nth-child(n)はn番目を装飾する時に使います。
oddは奇数、evenは偶数です。
次にCSSで横並びにしましょう。
横並びメニューを作る
横並びにするときはdisplay: flex;を使います。
header {
display: flex;
}
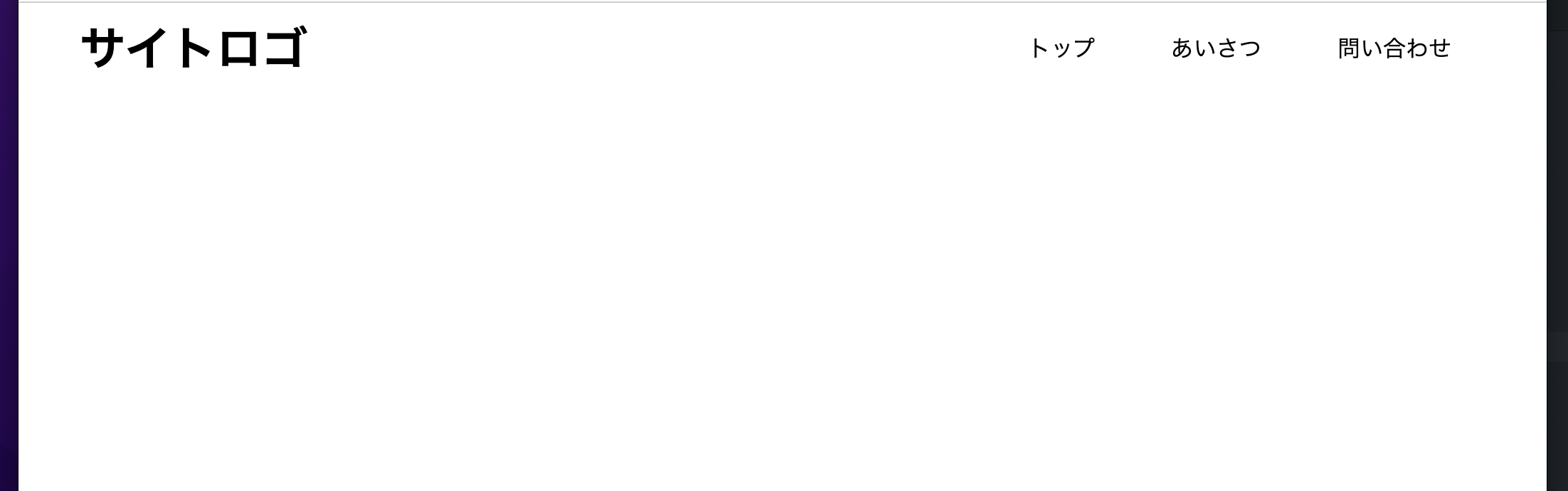
ロゴとメニューが横並びになりました。
ヘッダーメニューの見栄えを整える
上図ではメニューの「・」がロゴに突き刺さっています。
メニューの装飾も不要ですし、さらにロゴとメニューを離したいです。
CSSで見た目を整えていきます。
header {
display: flex;
justify-content: space-between;
}
nav ul {
list-style-type: none;
}
nav a {
text-decoration: none;
color: #000;
}
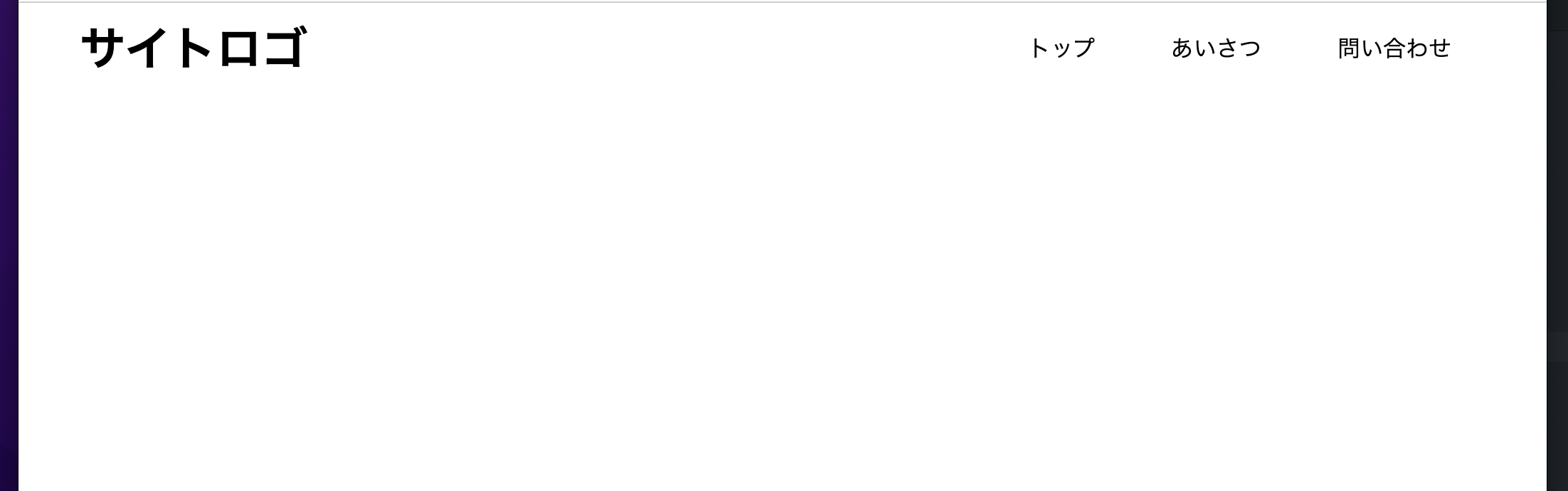
メニューの装飾がなくなりスッキリしました。
justify-content: space-between;は両端に均等に並べるときに使います。
ただ、メニューが縦に並んでいるので横並びに直します。
nav li {
display: inline-block;
}
メニューも横並びになりました。
display:inline-block;は要素を横並びにして、かつ要素の横いっぱいまで広がります。
ここで、ロゴもメニューも両端に寄りすぎているので直します。
header {
display: flex;
justify-content: space-between;
align-items: center;
max-width: 1300px;
padding: 0 4%;
}
nav a {
text-decoration: none;
color: #000;
padding: 0 24px;
line-height: 64px;
display: block;
}
nav a:hover {
opacity: 0.6;
}
align-items: center;でロゴとメニューを上下中央そろえにしました。
画面幅は最大1300pxに指定し、左右両端はpaddingでスペースを作りました。
また、メニューが薄っぺらかったのでheight、paddingで要素を大きくしました。
そしてdisplay: block;でメニューに近づくと選択されるようにしました。
nav a:hoverでマウスが当てられたときに透明になるようにしました。
あとは背景色のbackgroundを削除すれば立派なヘッダーメニューになります。

最終的に出来上がったコードはこちら
<header>
<h1>サイトロゴ</h1>
<nav>
<ul>
<li><a href="#">トップ</a></li>
<li><a href="#">あいさつ</a></li>
<li><a href="#">問い合わせ</a></li>
</ul>
</nav>
</header>header {
display: flex;
justify-content: space-between;
align-items: center;
max-width: 1300px;
padding: 0 4%;
}
header h1 {
/* background: pink; */
}
nav {
/* background: silver; */
}
nav ul {
list-style-type: none;
}
nav li {
display: inline-block;
}
nav li:nth-child(odd) {
/* background: skyblue; */
}
nav li:nth-child(even) {
/* background: gold; */
}
nav a {
text-decoration: none;
color: #000;
padding: 0 24px;
line-height: 64px;
display: block;
}
nav a:hover {
opacity: 0.6;
}まとめ
今回はHTML+CSSでシンプルでかんたんなヘッダーメニューの作り方を紹介しました。
- HTMLでロゴとメニューの要素を作る
- CSSで横並びにする
- CSSで見た目を整える
サイトができあがったらGitHub Pagesを使って無料でネット上に公開できます。
この記事がよかったらTwitterやブログで紹介いただけると嬉しいです。
参考にした本